27 of the best Figma plugins for developing design systems.
Figma is already one of the most user-friendly customer experience design tools out there, but it’s still gaining in popularity. Its ability to work without narrowing requirements to already existing platforms and having the flexibility to create custom projects make this SaaS program a valuable tool for interface and UX designers.
You could say it’s like Sketch, a desktop-based alternative to Figma, but it also has a massive library of third-party plugins. Using such plugins, you can convert the tool’s attributes into the top of your design workflow and expedite your work to a much greater extent.
On the Figma web library, there are well over 500 plugins you can use for your projects. In this series, you’ll discover several of the most useful and effective plugins that can help you generate workflows for your sites and design systems. And since they’re all for free, there’s no reason not to give them a try.

Background Remover plugin by Icons8
Features
How to use
- Select one image or a batch, or simply everything you have on the canvas.
- Run the Background Remover from the Plugins menu.
- Get images without backgrounds, but with the original image size and quality.
Icons8 plugin
Features
How to use
- Use tabs to switch between icons, photos, and illustrations.
- To add an image to your project, drag it to where you want it.
- Use the search field, styles, categories, and filters to find the image you need.
- If you have an Icons8 account, click Menu (☰) → Sign in/Sign up.
3. Unsplash
Modern designs rely heavily on images to improve their looks. That’s why it’s not surprising that the Unsplash plugin is among the downloads on Figma with more than a hundred thousand downloads.
Unsplash offers a large gallery of free and high-quality stock photographs. With the aid of this plug-in, you can locate images from Unsplash and insert them into your own UI designs directly from Figma, without needing to download and organize them. Seemingly straightforward, this trick can make the difference between a huge project and a colossal headache.

4. Logo Creator
You don’t need to search for dummy logos in order to design concepts or mockup UI designs. With the plugin, you can quickly design a unique logo for your design projects.
The plugin contains a large library of beforehand designed logo templates. More than 300 custom-made fashions. You can use them instead of placeholder pictures to make your designs and GUIs look more real.

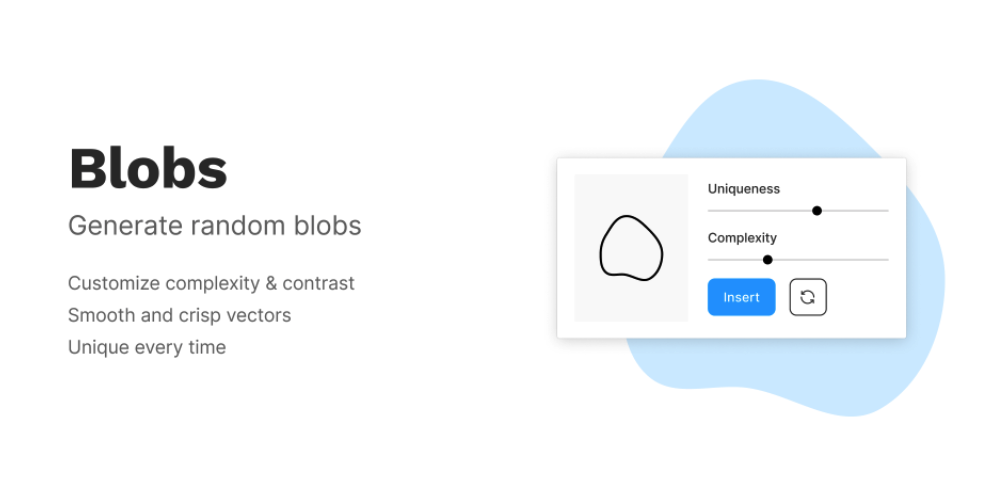
5. Blobs
This benefit of using graphics in the shape of creative blobs is used by both web and app interface designers. Through this plugin for Figma, it is possible to produce those blobs with just one click.
It is the most practical to highlight the distinctive facets of your plugin for every timestamp once it’s generated. Thus, you will be given a lot of options in order to enhance your website’s style section and these mobile application opening remarks.

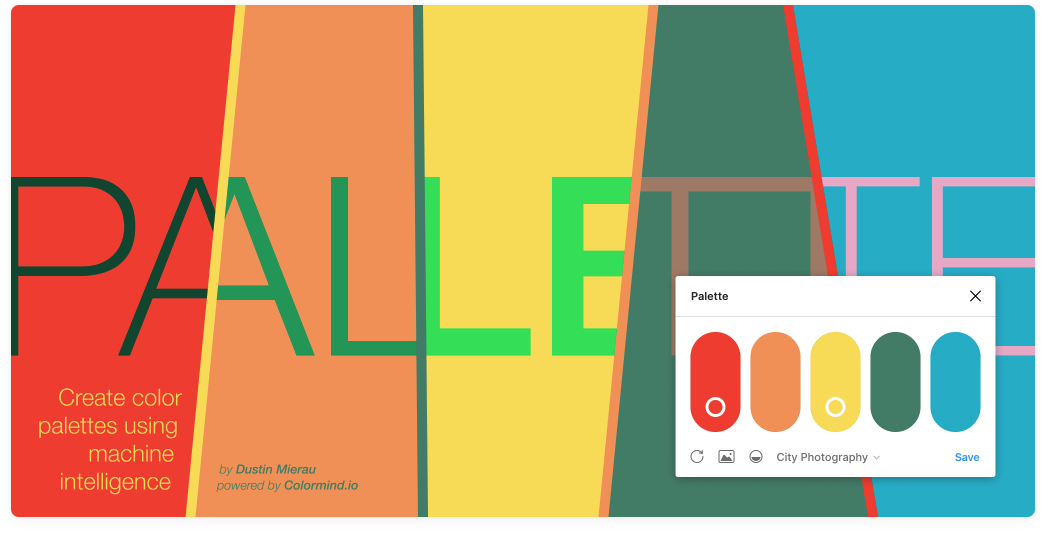
6. Palette
If you’ve used the Colormind tool and are familiar with its unique style, then you’re well acquainted with its AI technology used to generate color palettes accurately. This plug-in takes advantage of the machine learning data from Colormind, creating palettes that are ideal for Figma from within.
You can use the plugin for creating a color palette as well as creating your own color schemes with it.

7. Time Machine
If you really take after other producers, you’re probably a diligent Every now and once again close the file to keep an eye on your work, only to become exasperated at the quantity of file system that clutters your PC. Time Machine will take care of the issue.
Time Machine allows you to easily access different editions of your Figma design by saving a number of different versions and having them readily available. Then you can instantly switch between different presentations to observe all the changes you have made.

8. HTML to Figma
Maybe you have wanted to steal a few parts or design from another site to use for your own purposes? Well, this plugin will enable you to take care of that job.
The Figma plugin allows you to import any HTML background web page piece by piece as sections. All you have to accomplish is mount the plugin and shape the end URLs to the web page to generate sections. Sadly, it’s generally not foolproof with regards to 100% the fact. However, it can help save you a great deal of time and effort ordinarily spent on hand-crafting separate parts.

9. Font Awesome Icons
Icons are very important, whether on computers or phones. Now, they can be found on all kinds of designs, from desktop computers to smartphones. It is essential for mobile user interface designs because of this. The Text Logos plugin for icons makes this job easier.
It s an unofficial Figma plugin that gives you the ability to access the entire library of Font Awesome icons directly from within the program. It s a helpful plugin for mobile designers.

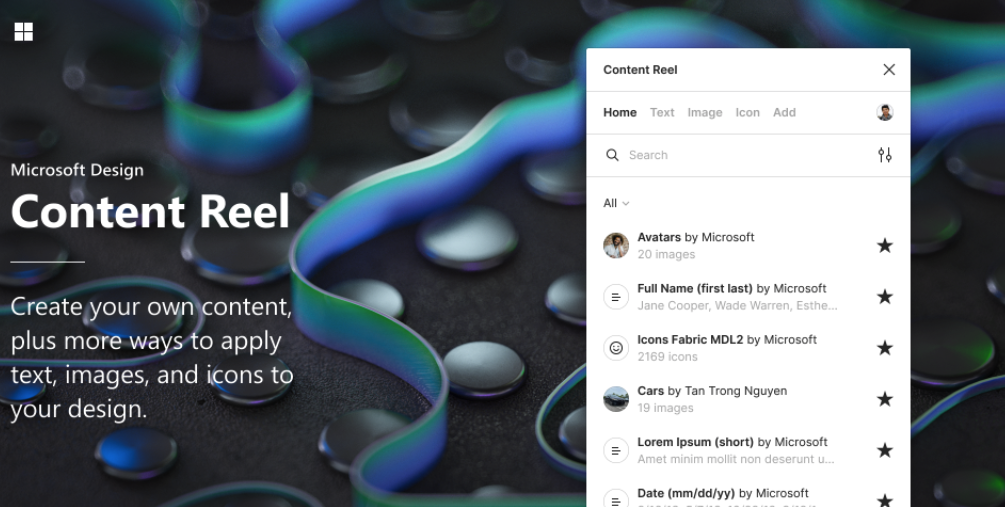
10. Content Reel
Whether it is filling out content layouts on user interface (UI) projects or designing and styling complex information, roles commonly need to include lorem ipsum dummy text and similar generic John Doe profiles. This adversely affects the design and makes the content resemble each other.
Using the Content Reel plugin, you can say goodbye to your old methods and fill your content with more creative dummy content and user profiles.

11. Figmotion
Figma has one of the most advanced animation plugins available. With its Figmotion plugin, you can make animations directly inside Figma without the need to use other editing software like Adobe After Effects.
FigMotion is a software tool used to create impressive animations. After a few practice runs, considered experts in the field may find that it’s been the perfect solution for their design process, as well as for those new to this field.

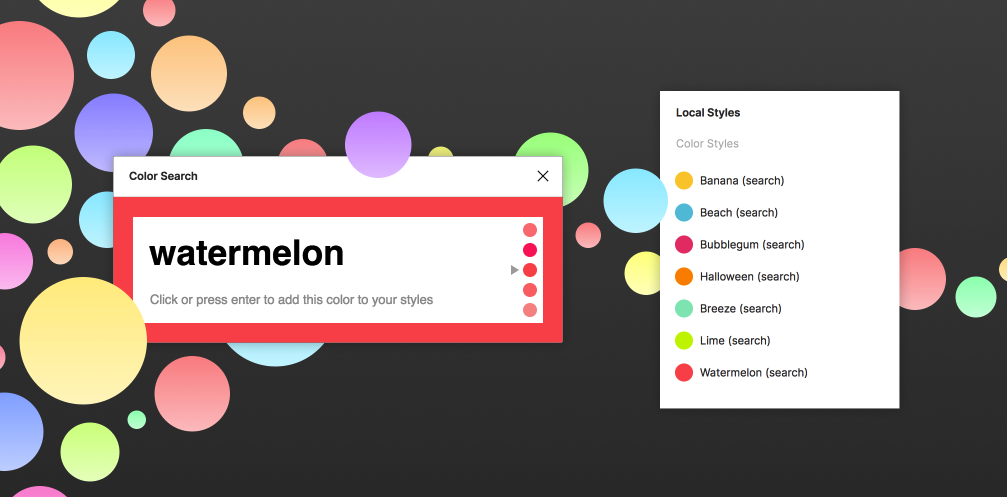
12. Color Search
If you’re tired of using the same old colors or looking for a creative way to put together a more interesting color palette for your designs, this plugin is for you.
Color Search plugin lets you find beautiful colors by searching for things. For example, you can search the word “sky” and come up with 5 different shades of blue. It’s actually a great way to add some personality to your designs.
13. Chart
Learning graphs and charts is a common feature in many software interface options. With the addition of this plug-in, you can easily build flexible charts to incorporate in apps and websites.
Learning graphs and charts is a common feature in many software interface options. With the addition of this plug-in, you can easily build flexible charts to incorporate in apps and websites.

14. Responsify
Figma’s mirroring feature offers you the chance to preview your designs on mobile devices in real-time. Of course, the mirroring option is only applicable for testing on phone models that you’ve owned.
This plugin solves this problem. It allows you to preview your designs across various dimensions of portable devices. It’s easy to use and lightweight.
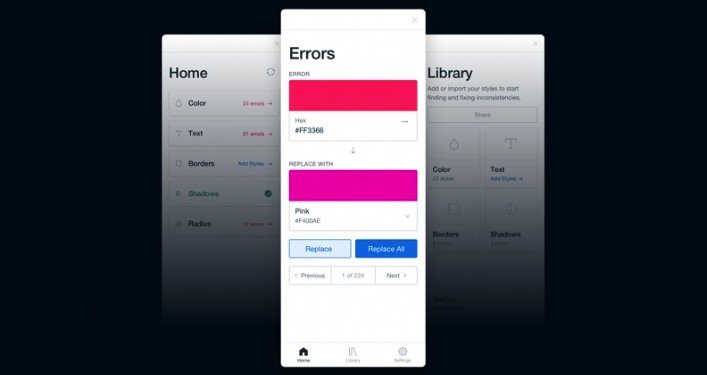
15. Roller
Designers make mistakes that interrupt rapid design in their work. Because this method is conducive to rapid designs, many errors are to be expected. However, you won t have to worry about these design errors you’ll have this tool installed.
The Figma plugin Roller detects will help you generate unimpeachable layouts at all times. Roller will make sure you never make any mistakes on your design systems.

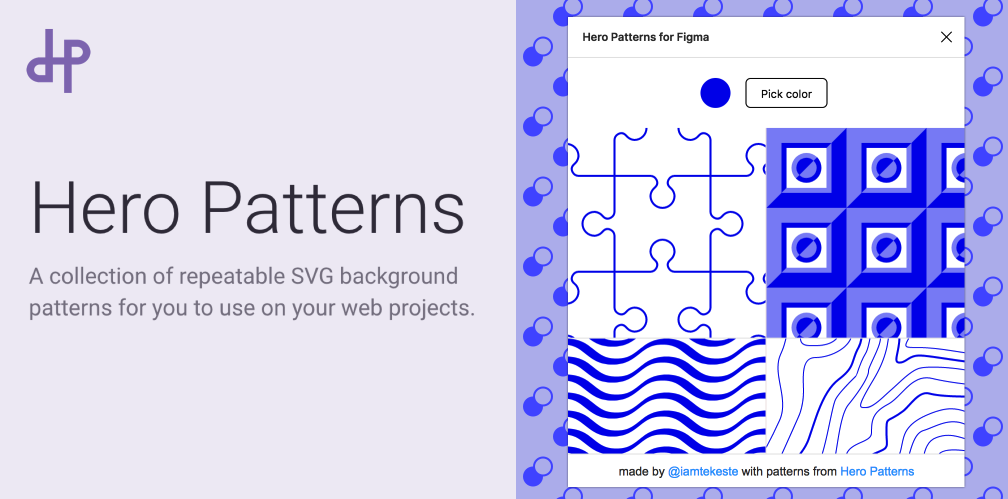
16. Pattern Hero
You would rather scroll for pictures than spend cash on patterns? Then Pattern Hero would be an excellent choice for you. This plugin lets you create patterns with ease.
After patterns, add it to the other hand to generate backgrounds, textures, and grids as well. You can very quickly create these in the graphics made with this plug-in.

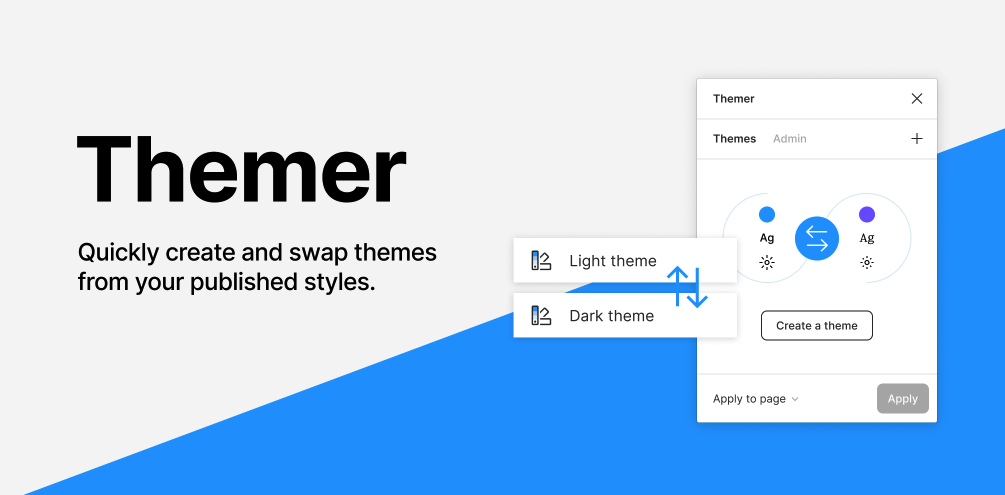
17. Themer
Suppose your project has a color scheme that can be changed by the user. Many modern apps allow the user to switch between light or dark colors. Themer is a Figma plugin that allows you to achieve the same project color scheme.
The plugin supports themes and colors, text, and styles provided to you by your published style systems. You can easily switch between them by pressing a button.

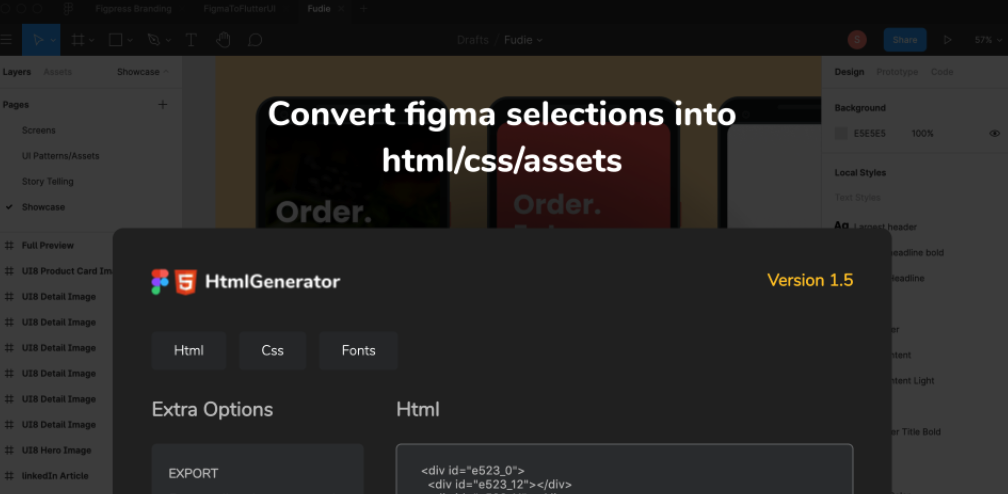
18. HTML Generator
With this plugin, you will have (probably) never to outsource the design of your sites to any developers. Because this system allows you make your HTML and CSS code right from your browser’s design.
While the plug-in works well at converting design elements into HTML code, it’s still a work in progress. It’s thus not guaranteed to be 100% accurate. Nevertheless, it’s a great way for designers to embark on their journey to learning code and experiment with their designs at the same time.
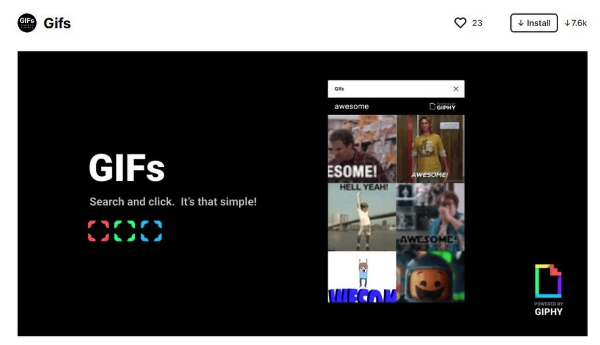
19. GIFs
If you plan on using gifs in your designs to give those designs more animation, this plugin is a must-have for you. You can use it to access and download free gifs, and then incorporate them into your own designs with just a couple of clicks.

20. Brands Colors
As long as you add your own individual ideas to get the best of ideas, there is absolutely nothing wrong with stealing them. This Figma plug-in is convenient in terms of stealing color schemes from famous brands. The plugin lets you find famous brands and the colors they utilize in style layouts.
When creating your own designs, it is good to combine both your own ideas and those you find elsewhere. This Figma plugin is advantageous in stealing colors from famous brands. The plugin lets you find famous brands and the colors they use in layouts.

21. User Profile
This tool lets you insert any shape in your design with an avatar. It is useful for creating profile images, team pages, and other visual elements for testimonials and reviews sections in your browser or mobile site.

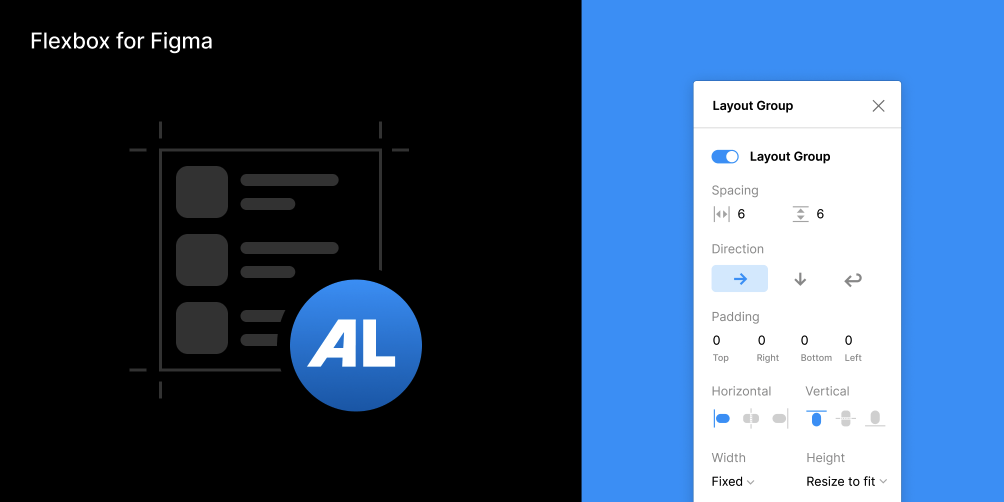
22. AutoLayout
You do not have to do it the very same way every time an administrator changes one aspect of your web design and then must address that change in the majority of the components of the site in one go. The plug below functions to ensure that never happens.
The AutoLayout plugin enables you to create table of contents designs using similar features throughout the design of your project. Thus, when you modify one component, the modifications will automatically be substituted in the other component.

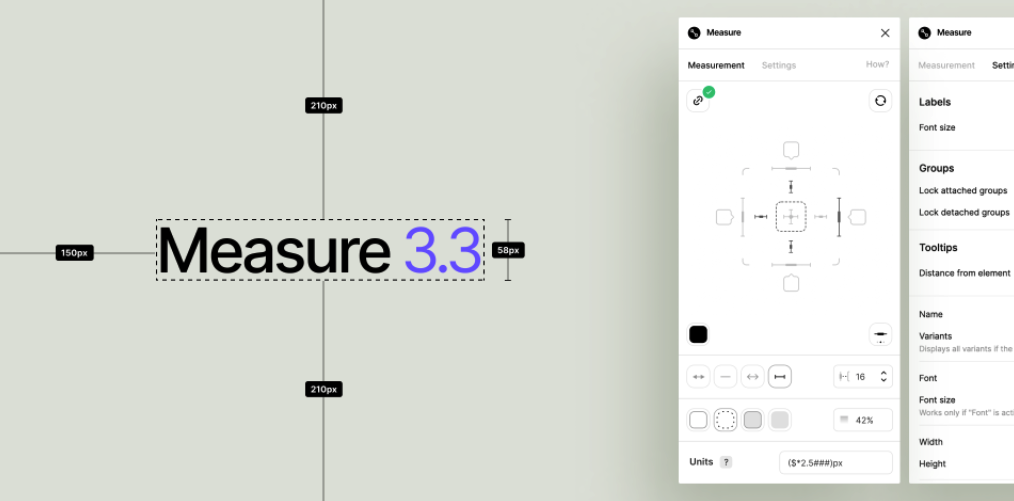
23. Figma Measure
This plugin simply adds more options to existing functionality. It’s merely designed to be an extra tool for web designers, which you can use to measure your design elements, elements, and layouts to discover sizes. It will help you do much more consistent graphic design.
24. Paddet
In Notepad, Paddet is another simple Figma plugin. It automatically adds padding to frames to maintain a consistent layout across your projects. Of course, you can use the plugin with component instances as well.
25. LottieFiles
LottieFiles is a popular free animation program used to build UX and UI designs. Using this Figma tool, you can import LottieFiles animations and animate elements in your online and mobile interfaces.

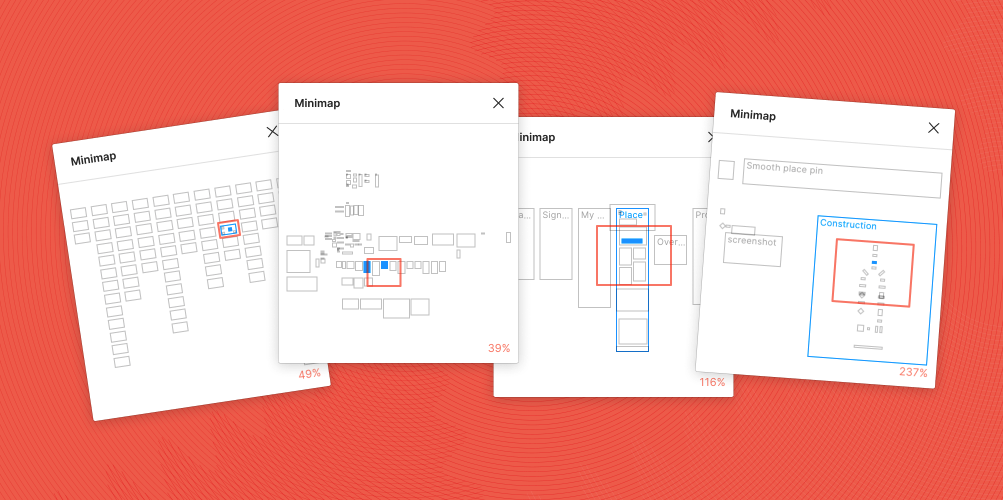
26. Minimap
This Figma plugin is a useful time-saving tool for UI designers working in immersive settings. It creates a minimap for your Figma project, helping you navigate through large buildings.

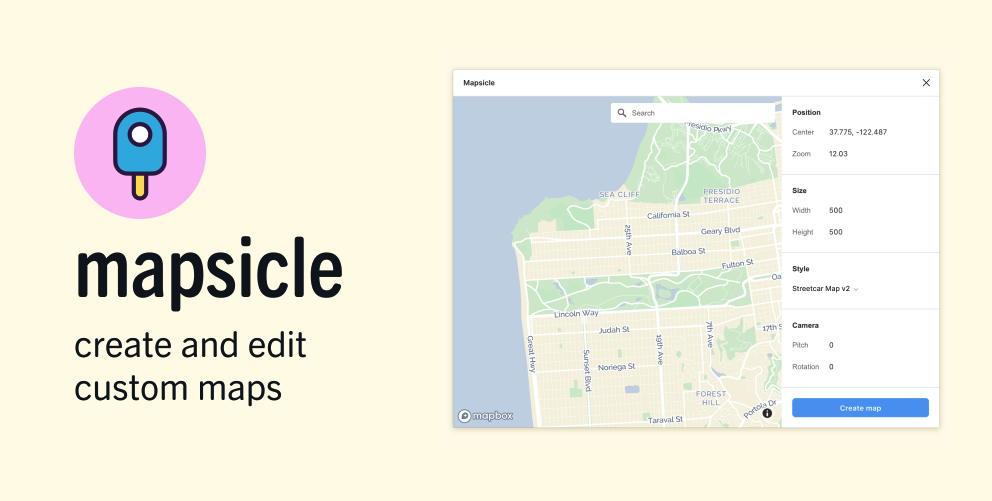
27. Mapsicle
You can use the Mapsicle plug in to add maps into your mobile and web designs without having to upload static images. The plug in even lets you enter locations and zoom in on the map to pinpoint precise locations. All of these functions are incorporated into Figma right in the Mapsicle interface.

Figma templates and wireframes are a couple of the many ways to find more ways for designing projects in less time.