
The top 8 product design tools
Yes, we’re now at a point in design where it’s so crucial to the functionality of a product and its maintenance, that there will be an entire tool-kit of computer programming obligatory. Each program is going to satisfy a wide range of needs and will facilitate the most effective and productive work delivery procedures, be it visual design, illustration, interaction, or animation.

It’s challenging to pick the best software for many requirements when creating digital products. The tools we’re about to present will address different aspects of a design process. These stages will include Information Architecture, Visual Design, Branding, Illustration, Animation.
Our experience in the business means we can handle your tough choices.
Lunacy
Lunacy is perfect to streamline your workflow with a free design software full of smart features and built-in assets: it’s ver. 5.0 comes out packed with features, performance, and smarts.

How Lunacy Is Useful for You?
Among the long-awaited features, we would mention that Lunacy can: Read any .sketch files of all versions (we spent 13 months testing it far and wide). Automatically download missing Google Fonts. Publish assets directly to a CDN. Save .sketch files(alpha).
Although concentrated on MVP, we couldn’t help but add a “killer” feature that we missed for years: exporting assets directly to a CDN. Instead of saving an image to a disk, you can get its URL with a single click, ready to insert into your HTML. Lunacy uploads the file to our CDN servers. The service is free thanks to the generous sponsorship of KeyCDN.

Another cool feature is the automatic downloading of Google Fonts. If you open a file with missing fonts, Lunacy will check Google Fonts and download those that are missing. The process is so smooth you will never even notice it. Designers use Google Fonts 90% of time, so… say goodbye to font hell.
Finally, Lunacy integrates with Sketch the Ripper—a fast and rustic alternative to the specialized tools like Zeplin. Imagine you are a designer who finished working on a piece. You share your designs with a single click and get a link to all the assets ripped off(example). Magic.
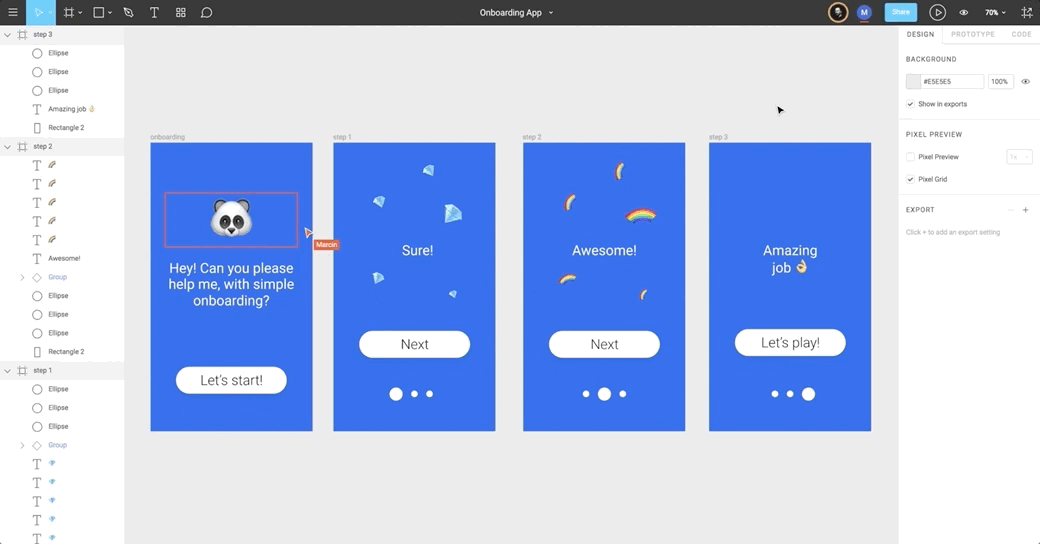
Figma
Figma can be downloaded either on a desktop application or through the browser, and certain shortcuts are the ideal alternative on the desktop, but the internet browser works extremely well too.
Something that ought to also be said is that Figma is paid on a monthly subscription basis that primarily just provides for groups – now they might be tasking at the same document without difficulty because now they’re billed individually. For independent designers, Sketch would be a better choice as it pertains to budget. And .sketch documents can be opened and edited on Figma, so there’s no need to be concerned about sharing files and changing software.

Regardless of the existence of UI Kits that are designed specifically for Sketch or Figma, you’ll be able to run UI Kits that were released for Sketch within Figma without worrying about conflicting with UI Kits created specifically for Figma. Many of Apple, Facebook, Google, and many other companies have released UI Kits, so incorporating your designs into other design systems should be easy and straightforward.
Developers can therefore quickly bring in a layout design from Figma and Sketch, either using both programs or one of the many hand-off applications that are compatible with it. This instrument will help you with Information Architecture, Visual Design, Branding.
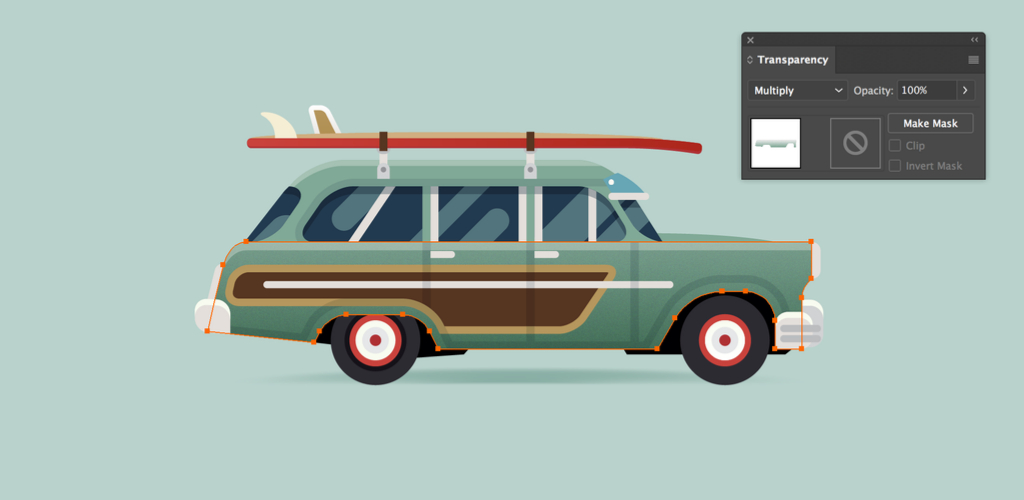
Illustrator
This is an older model, but it still represents one of our favorites. And though we didn’t fabricate a Microchipper tool identical to the Illustrator vector of our choice, it’s because this version is the most precise and powerful one. Say you want to design custom icons, create vectorial illustrations or svg files for animations, Sketch is not at all efficient for this task as it doesn’t contain the features you’ll need to develop neater and more visually complex illustrations and more detailed graphical elements.

Illustrator continues to retain its leading position when creating vector-based graphics for UI/UX design these days. Nevertheless, as its Adobe counterpart, it has a steep learning curve, but the good news is that there is a lot of help available to guide you through whatever challenges you might experience when learning how to use it.
You might think of Sketch and Illustrator as redundant programs, but one complements the other incredibly well, especially when you’re able to copy and paste content between them, integrate complex elements such as interactive buttons with your artboards, and transfer your designs quickly and efficiently.
Information Architecture, Visual Design, Branding, Illustration are a few of the other ways in which this computer program may be able to help.
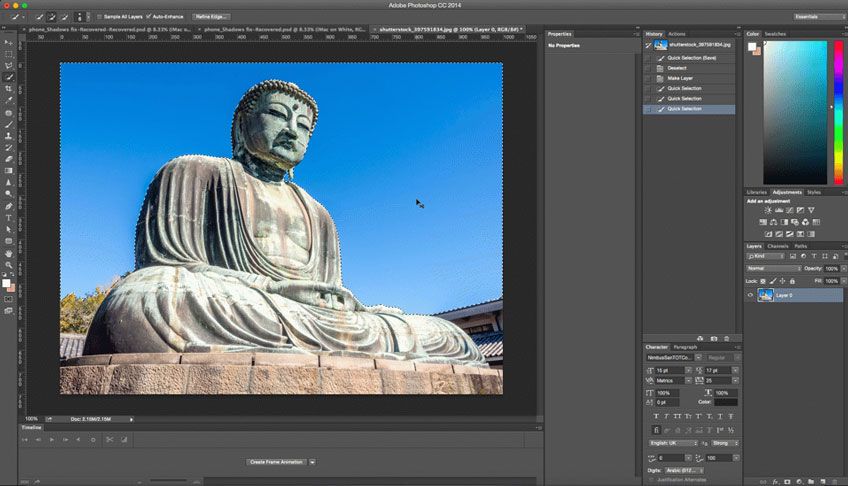
Photoshop
We don’t just want to get anybody used to Photoshop but the fact is that this excessively complicated interface was the only raster graphics editor on the market with these many options, functions, integrations, and tools.

I know Photoshop like the back of my hand. Would you like to edit photos, enhance illustrations, or create short animations? These are just a few of the options manifested by Photoshop. If you need to create GIFs for your site or product prototype, use this platform to do the editing and export to GIF. Paired with all that, among the best-known image editing software programs ever created, you have an inordinate number of tutorials, help, and resources. You won’t have too much trouble locating help.
This tool will assist you in Information Architecture, Visual Design, Branding, Illustration, Animation.
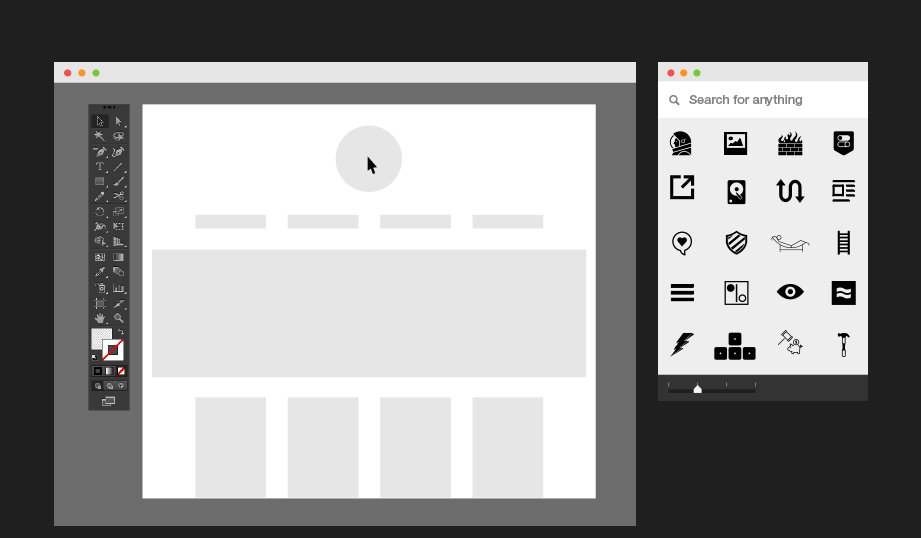
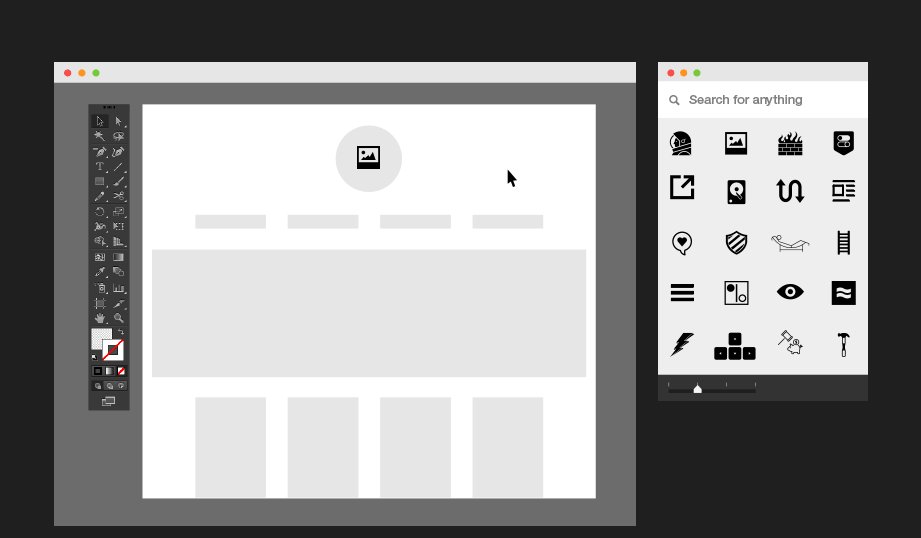
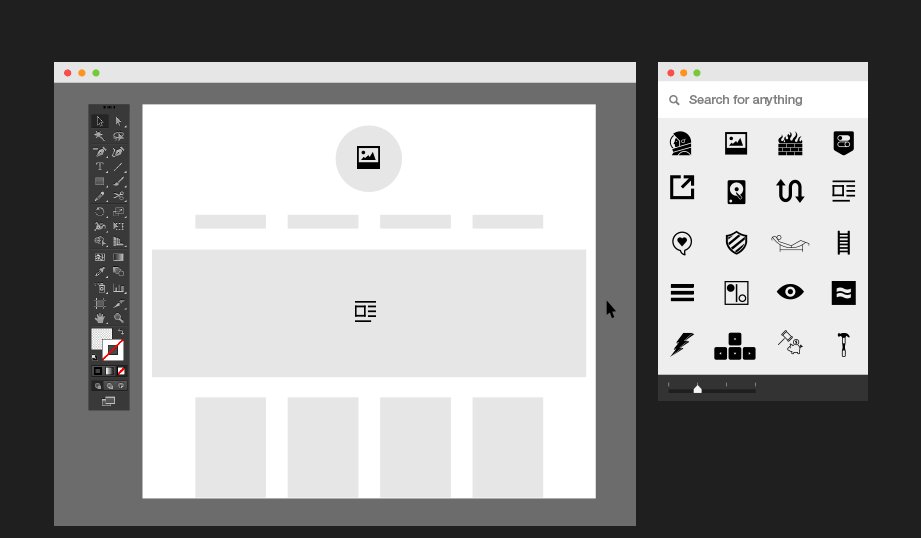
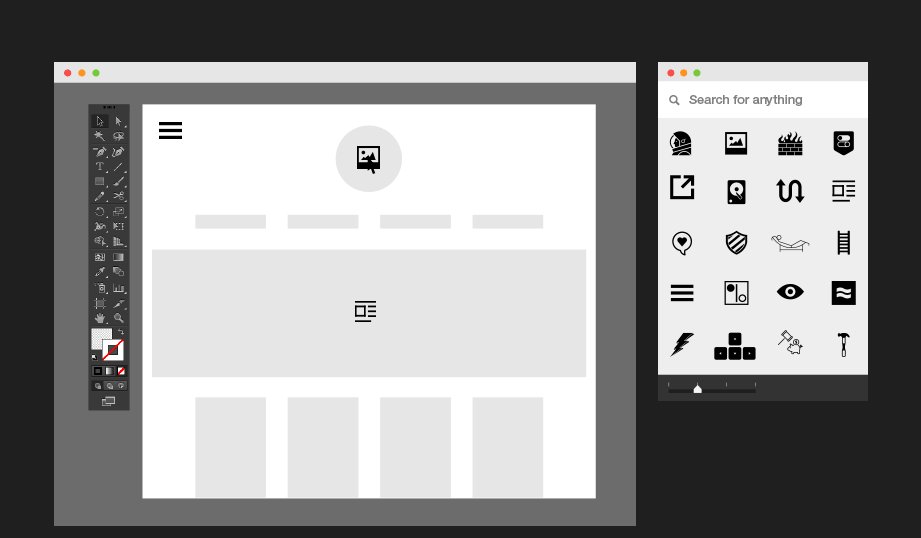
Noun Project
Nunun Project brought a much-needed efficiency to our company. Some designers are very strict with regards to icon design and have to go through the process of editing them somewhat each time a project is created, while with Nunun Project, we can count on a diverse selection of icons, regardless of the style or requirements of the project. You pay a subscription fee and are provided access to whatever icons you wish.

Enter whatever you are looking for, and you’ll simply see several icons that resemble what they are looking for in the above box, which you can export as an svg, png or pdf. Deleting them as an svg file means that you can be as picky as we are when you reposition the icons – you can simply drag and drop them on to Sketch for example. We re not service endorsing Noun Project’s vector editor tool, but we can say that we ve done way less vector-editing since we began using its services. It has served as a tremendous time-saver and even compelled us to make different stylistic choices.
This computer software can help plan, design, and illustrate visual content.
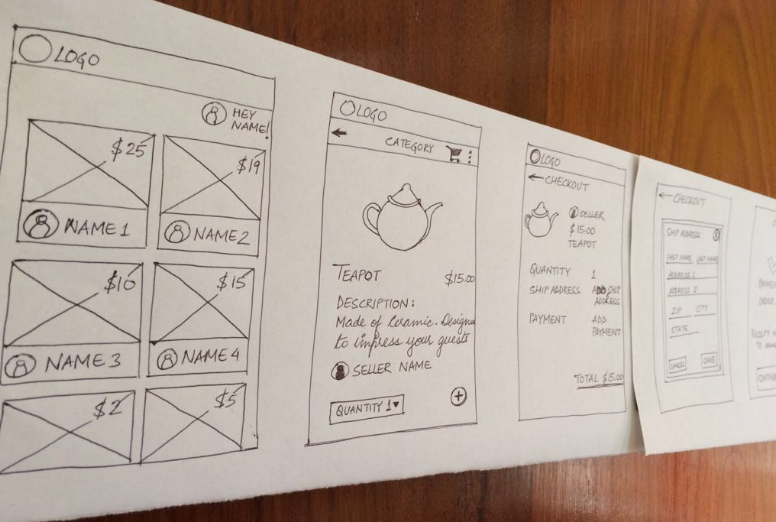
Pencil, Paper, Ruler, Post-its
Give this idea a fair shake after the others have been examined. Setting your ideas down on paper before organizing them visually to establish the relationships between entities and pages is of utmost importance. Once you’ve prepared the high-level pages, it will allow you to make wireframes.

A lot of people like using millimetric ruler and paper to make wireframes, but a more popular way is to use Sketch. From there, we may use these shapes for creating the designs that will actually appear or, even simpler, use some of its plugins as a basis for low-fidelity prototypes.
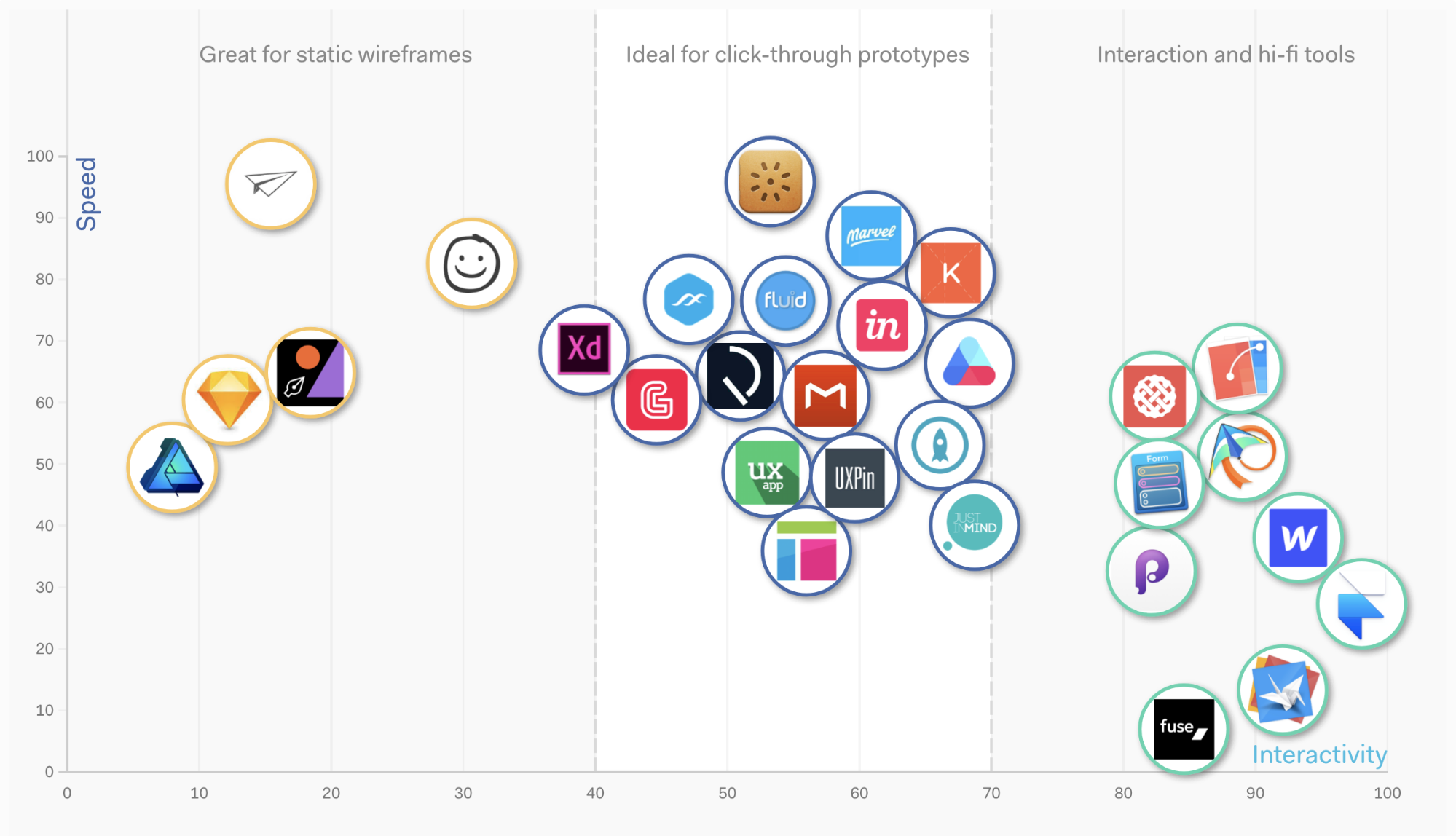
Prototyping Tool
Here it’s unfortunately imperative that we use a relatively confusing quantity of prototyping software programs to enhance the ways we do business nowadays. We are not overly able to help you decide concerning the one that you need. It is contingent on your requirements.

Do you need transitioning animations? Do you need to understand the structure? Do you need something completed in an hour? These specialists on this service can provide you with the perfect service for your needs, as they have a solution that has been proven to be effective.
Animation Tool
To what degree do you want to customize the overall look of your interactions and transitions? There are a few online sources that offer free and easily accessible usage of UI UX animation style patterns, which you can try and customize and then export to CSS. For instance, bouncejs.com and animista.net are websites where you can try out various ideas for UI UX animations and choose the one you like best. BounceJs and Animista are great sources for code generation. Developers can immediately find and in them, and they can easily assemble the code.

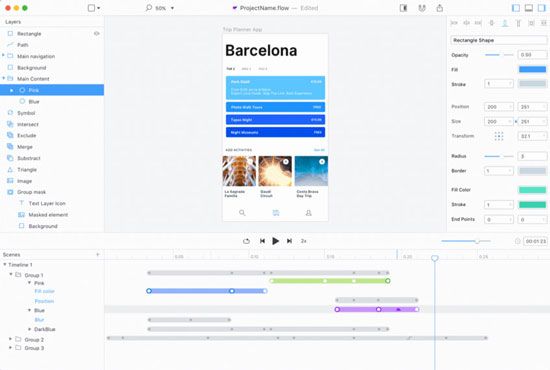
Flow is the tool used in Sketch that best plays a major role in animations, as each artboard is an active state, where you have freedom to move other components around, time-wise work in a complete artboard, make a movie, or have the source code.
On the difficult end of the spectrum is After Effects, which besides being an important item for an animation newbie, is now supported by libraries such as Astound s Lottie, which renders After Effects animations natively on Android, Facebook, iOS, and the Internet.

On Facebook and in the Play Store is the Marcus Eckert Inventz Squall – once again, it displays that new tech does not bring about uncertainty in this field. Among out-of-date software packages like After Effects, a huge amount of future potential can be found. You have to understand how to use Adobe After Effects, which, just like other programs in the Adobe family, can be challenging to accomplish. Once again, your Adobe After Effects will have an abundance of online resources available to you, and also tutorials to help you reach your goal.
Design tools for remote working
As stated previously in point five, Pencil, Paper, Ruler, and Post-its are as frequently used today as they were way back during the Ideation phase. However, these tools may require more preparation and are far more difficult to adopt when collaborating remotely. Due to their ability to work remotely, which we know is becoming increasingly common, two tools command a top place in an atmosphere witnessing an ever-growing degree of remote-work teams.
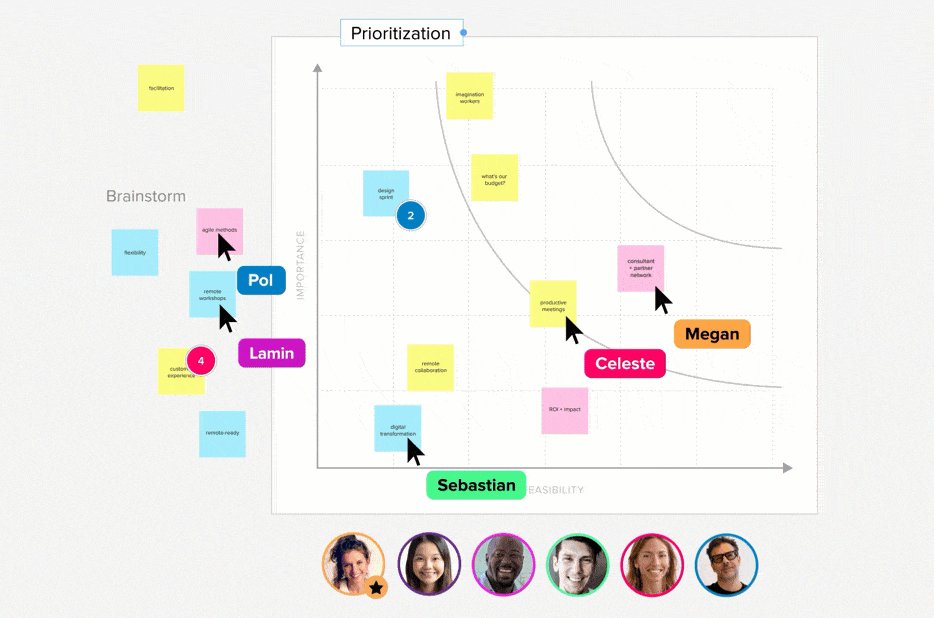
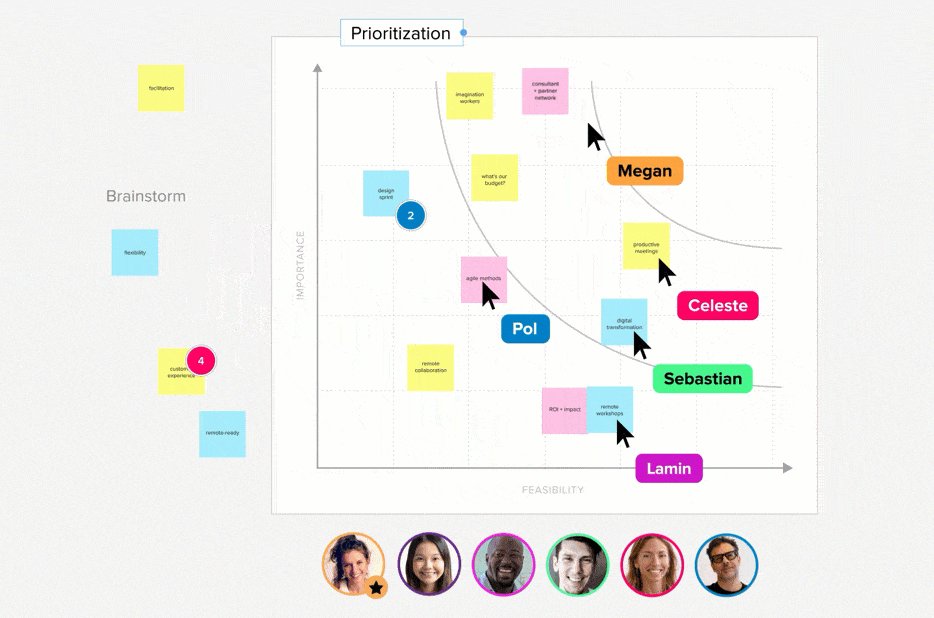
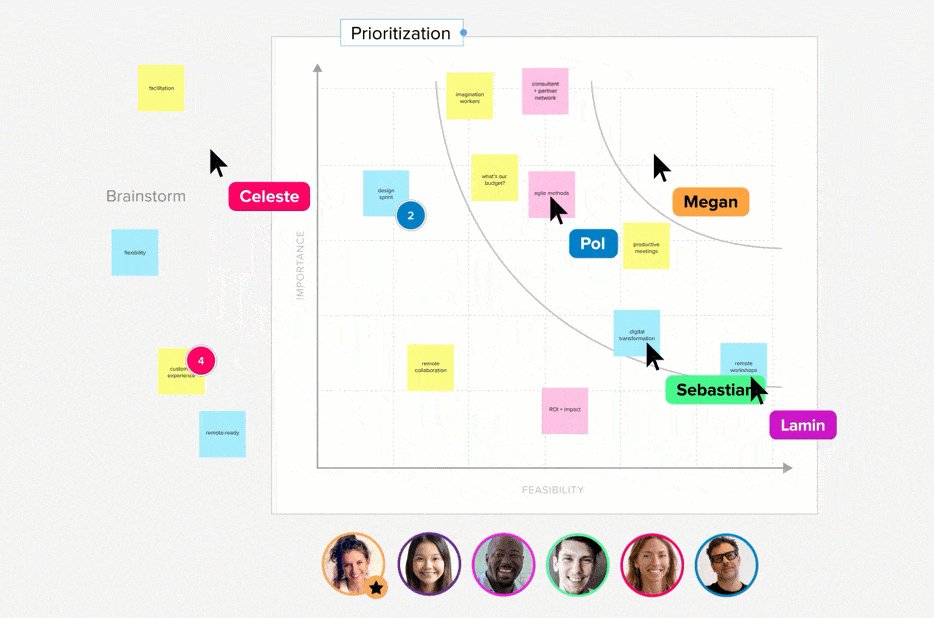
MURAL

Using Mural, a designer can develop, present, and capture creative content. Mural integrates and automates the relationship between a designer and their team. Mural capitalizes on internal controls through virtual whiteboards to facilitate the creative brainstorming process.
Obstructs the communication throughout the project and brings together experimental and analytical strategy.
This tool supplies assistance with Visual Design, Prototype, Branding.
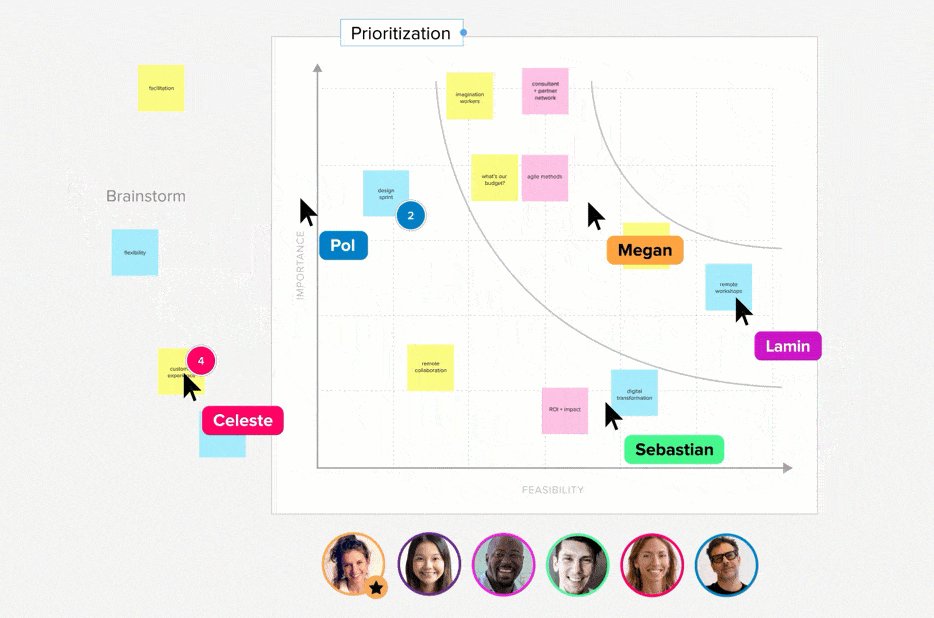
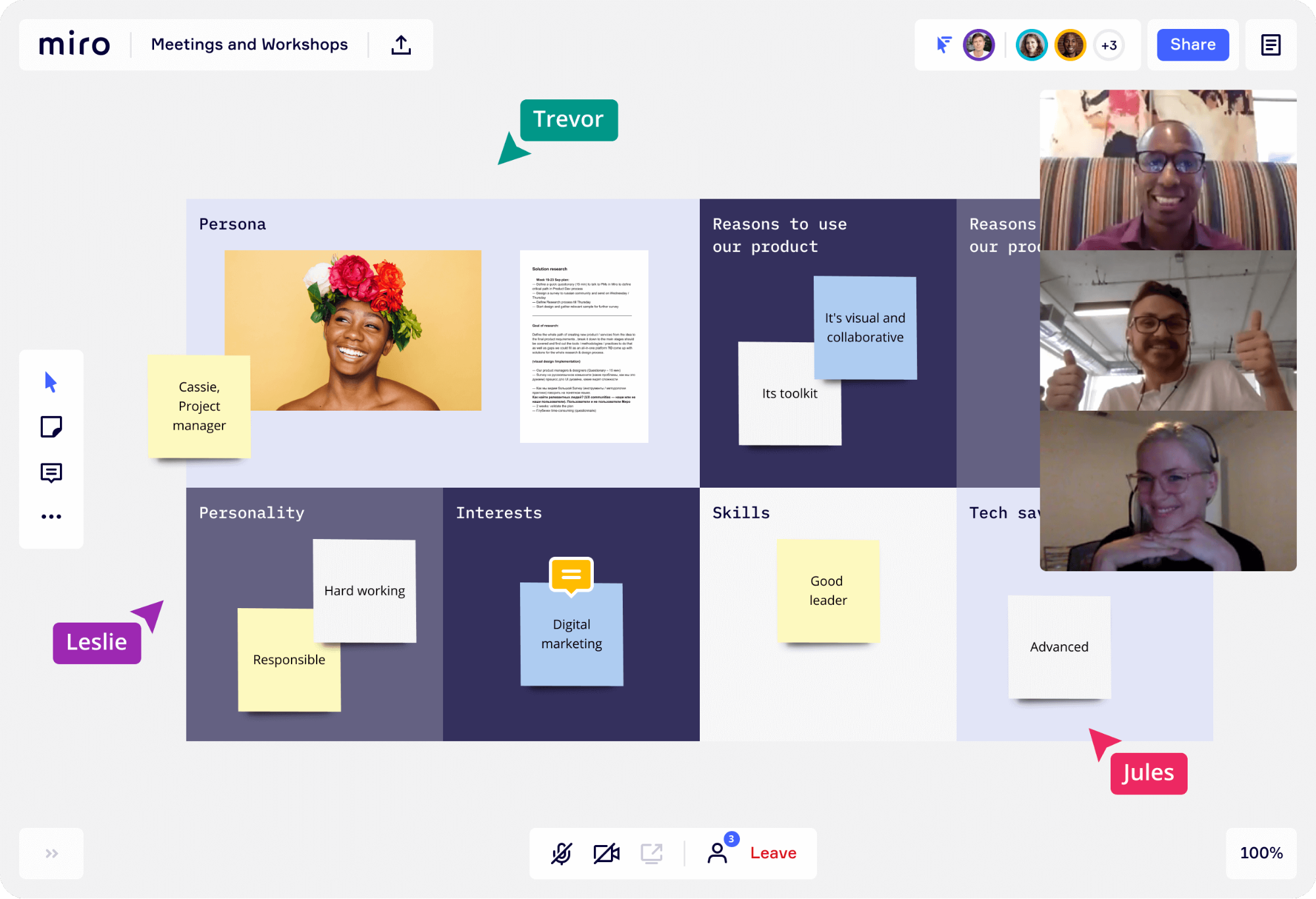
Miro

Miro provides real-time collaboration where individuals can leave annotations, have a formal video conference, and initiate a brainstorm session. Additionally, it provides a set with different pre-made templates, which can save a considerable amount of time. One of the more surprising features of this software is the capability to digitize handwritten notes. The final images she as soon as obtained could be captured electronically or perhaps in grayscale. It may not be necessary to utilize traditional methods. She then utilizes a tool to convert the images to an interactive whiteboard.
A word of encouragement
You may be tempted to deride this list, but before you skim over these findings and start deliberating choices, we would like to advise you that all of them are useful. Do not overly stress yourself focusing on all of them, just remember the compulsory course and move right to online resources for help. Once you know what tool you want to use, you won’t need to know all the features of each tool—just decide which tool is appropriate for what you’re trying to accomplish and, provided you have the “how,” the appropriate tool will learn that for you as well.